·•About•·
Name: Aurea
Gender: Female/Doe
Age: Teenager
Set: Owl pelt with koi fins as feathers.
Size: #16
Picto: Click here
Scent: Wild roses and summer rain.
Orientation: Pansexual.
Mate: None
Fawns: None
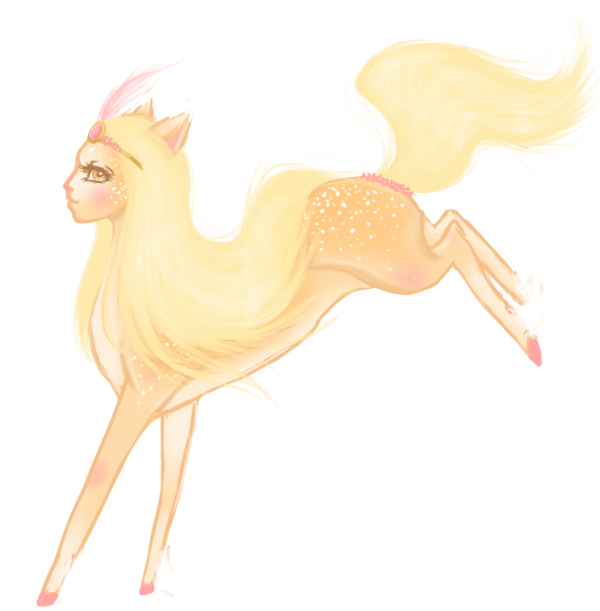
·•Appearance•·
Aurea has a caramel colored pelt with white markings and fawn spots on her back, a symbol for her playfulness.
She has long fur on the tip of her ears and surrounding her pink hooves.
Her mane is like her eyes, bright golden. It tends to grow longer and much paler along with her pelt during winter to keep her warm as she has a very low tolerance for cold.
She usually wears a golden headband with a pink jewel and a cream colored feather on top of it, and sometimes she decorates it with flowers for special occasions.·•Relations•·
Name: I don't have any friends, not entirely sure what I'm doing wrong..
·•Other•·
Insert facts or whatever other miscellaneous information you have about your deer here!
Fakeout
·•Thanks to iCSS productions for the template and Fainalotea for helping me with coding!•·
an iCSS Production


testing
OMG IT looks so cute so
Thank you sweetie ; u ; Far
Practice makes
Oh my owo I think you should use a pattern from DA or something so that the image does not vanish XD
And maybe the background should be a bit darrker ;w;
Yes I know ;_; I'm nearly
OMG THIS is looking more and
Thank you dear! I'm working
Oh yes this is gorgeous! SO
Aww Thank you sweetie
Anytime! Oh XD I actually
Oh XD I actually figured that one out by accident but was excited when I figured out how to do it. Here is the code for it. owo
It's similar to how you do it for the icons:
.node .picture {display:none}.comment .clear-block .content .clear-block{opacity:0.1;-moz-transition:opacity 1s;-webkit-transition:opacity 1s;-o-transition:opacity 1s} .comment .clear-block .content .clear-block:hover{opacity:4}
Oh XD Thank you so much! Now
You're welcome TwT
X3 oh one last thing ( I
oh one last thing ( I swear this is the last one lol XD )<3 um, how do you make image thumbnails for the "art" section? Found a few tips on google but they made it seem way too difficult ;__;
Haha it is okay. I am here to
Here's the code for that one, too:
< html >< body >< p>
< a href="PICTURE LINK HERE ">< img src="PICTURE IMAGE LINK" alt="HTML tutorial" width="96" height="95" >< /a > < a href="PICTURE LINK HERE ">< img src="PICTURE IMAGE LINK" alt="HTML tutorial" width="96" height="95" >< /a >
< /html >< /body >< /p>
(without the spaces. Displayed above is how you can post two images. Make sure all icons you pose are between the < body > < p> and the < /html > < /body > < /p> )
Omigosh! Oh. My. Gosh! The
Oh. My. Gosh!
The glowy text!
All the glowiness.
This is the cutest bio I have ever seen!
AAAH NO OMG you make me cry
track for a beauty in the
*bows* Thank you friend ^u^
Tracking, She is gorgeous!
Thank you so much!
I would love that very much
Ah, just as I expected. You
Thank you so much dear, I can
The icons somehow disappeared